Talk.CSS max-content edition
✨ January 23, 2018 ✨
For the opening Talk.CSS of 2018, we decided to expand our little meet-up. Into a way bigger one. The idea stemmed from the fact that there wasn't going to be a CSSConf.Asia this year, and we thought we'd compensate for it by expanding our January meetup.
We decided to call it the max-content edition. max-content, like from the CSS grid specification? Get it? Oh, never mind. But the point was to make it a half-day event, with more speakers in the line-up. The fact that this particular meetup was part of the festivities for DevFest.Asia meant that some awesome people were going to be in Singapore anyway.
Getting speakers





And that's how we got Mandy Michael on our list. She had already bought a ticket to JSConf.Asia 2018, and very kindly agreed to speak at Talk.CSS as well. We also decided to make it a paid event for the first time, so we could gather up some funds to fly in one more speaker that we really wanted to have. So we managed to get Andy Clarke, who generously agreed to come over as well.
Sebastiaan Deckers was a friend of the meetup, who had offered to share on one of the pony-fills he had built since last year, so we were glad he could make it on the day. Zell Liew had presented at Generate Conference earlier last year as well and we felt his topic was too practical and useful not to share. And we would have Hui Jing round off the evening with an ode to the web.
Support from sponsors
At the heart of it, this wasn't really a conference per se, just an expanded meetup, so we still retained its cosy, casual feel. Microsoft was very supportive of this idea and offered us a venue that could hold up to 150 attendees. Given that the average turn-out for us was about 20–30 people, we put up an ambitious target of 100 attendees.
We also managed to get in touch with Wantedly, who were already involved with JSConf.Asia and they offered to sponsor the coffee vendor for the event, because nobody wants to sit through 3 straight hours of talks without a break. We couldn't offer much in terms of swag, but we could offer good coffee.
Mozilla jumped in early on and really gave us the confidence to pull the whole thing off. And one other thing about the Singapore Tech community is that we are really tight-knit, and our friends from SP Digital offered to pitch in as well. With that, we were able to cover T-shirts for all attendees as well. We also got an angel sponsor, who declined to be made known, but we felt the need to recognise their contribution with a little angel logo as well.
On the day
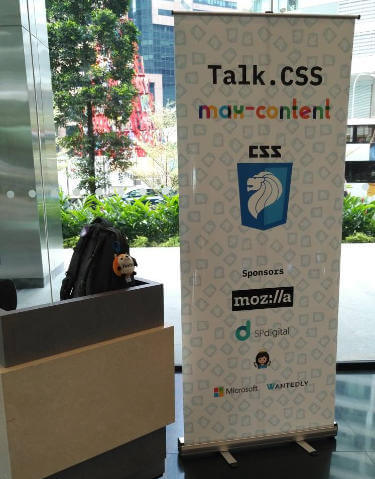
One of the things we were quite proud of was the standees we printed for the event, because the design was done entirely in HTML and CSS. This was largely because of colour font support, or the lack of it. The only image editing software that supports colour fonts appears to be Adobe CC 2017, which we did not have access to.

Colour fonts do work in Firefox and Edge though, so the standee was designed in the browser, and we sent a screenshot of the full page to the printer's. Of course in as high a resolution as they required. The end result turned out better than we expected.

We also had a number of friends who volunteered to help out with the logistics of registering attendees, handing out T-shirts and so on, which made the whole event run much smoother than if it was only Chris and Hui Jing running the show.
Given that the event itself was held on a Tuesday afternoon from 3–6pm, the turn-out was much better than we could have asked for, with 107 attendees showing up for the event. We are extremely thankful for every single member of the community who helped spread the word, even if they couldn't make it for the event themselves.

Talk sessions
Our first speaker, Andy Clarke, kicked things off with a fantastically delivered talk on Designing Inspired Style Guides, that had attendees riveted and entertained.
Sebastiaan Deckers did his lightning talk on using CSS variables to pony-fill the generic font family, system-ui, which was introduced in the CSS Fonts Level 4 specification. It was short but extremely informative.
Our next speaker was Zell Liew, who spoke about building responsive CSS components, offering very practical advice on building components that could be re-used across larger sites and applications.
The coffee was really well-received and also gave attendees a chance to mingle and chat while letting their minds digest all the great content from the first half of the event.
Mandy Michael showcased an stunning array of CSS text effects that left everyone with their jaws hanging and amazed that it could all be achieved with pure CSS. She even introduced variable fonts, which are still new enough that not many people are talking about them yet.
Finally, Hui Jing rounded off the evening with a relatively less-technical talk about embracing the web for what it is. It was essentially an ode to the web as a medium, and a call to encourage participation in shaping the web platform.
All the talks were recorded by Engineers.SG and they had an amazing turn-around time, publishing the videos in less than 24 hours. They are consummate professionals in this regard, and given they are an entirely no-profit volunteer-run organisation, we were more than happy to become a Silver Tier supporter with our remaining funds.
Closing remarks
We are really grateful to everybody involved, from the speakers, to the sponsors, to the volunteers, and to everyone in our community who attended, as well as those who couldn't make it, but helped us spread the word. Together you all made this a reality. It really means a lot to see people coming out to show support for CSS.
SingaporeCSS genuinely thanks each and every one of you.
Truly ❤️.
P.S. If you happen to be on Facebook, we have posted all the photos we have to the SingaporeCSS Facebook group.
All videos courtesy of Engineers.SG.




